margin 과 padding 의 개념에 대해서 자세히 알아보는 시간을 가지도록 하겠습니다
margin과 padding의 의미는 무엇일까요?
padding은 박스 영역의 안쪽 여백을 의미하며
margin 은 박스 영역의 바깥쪽 여백을 의미합니다.
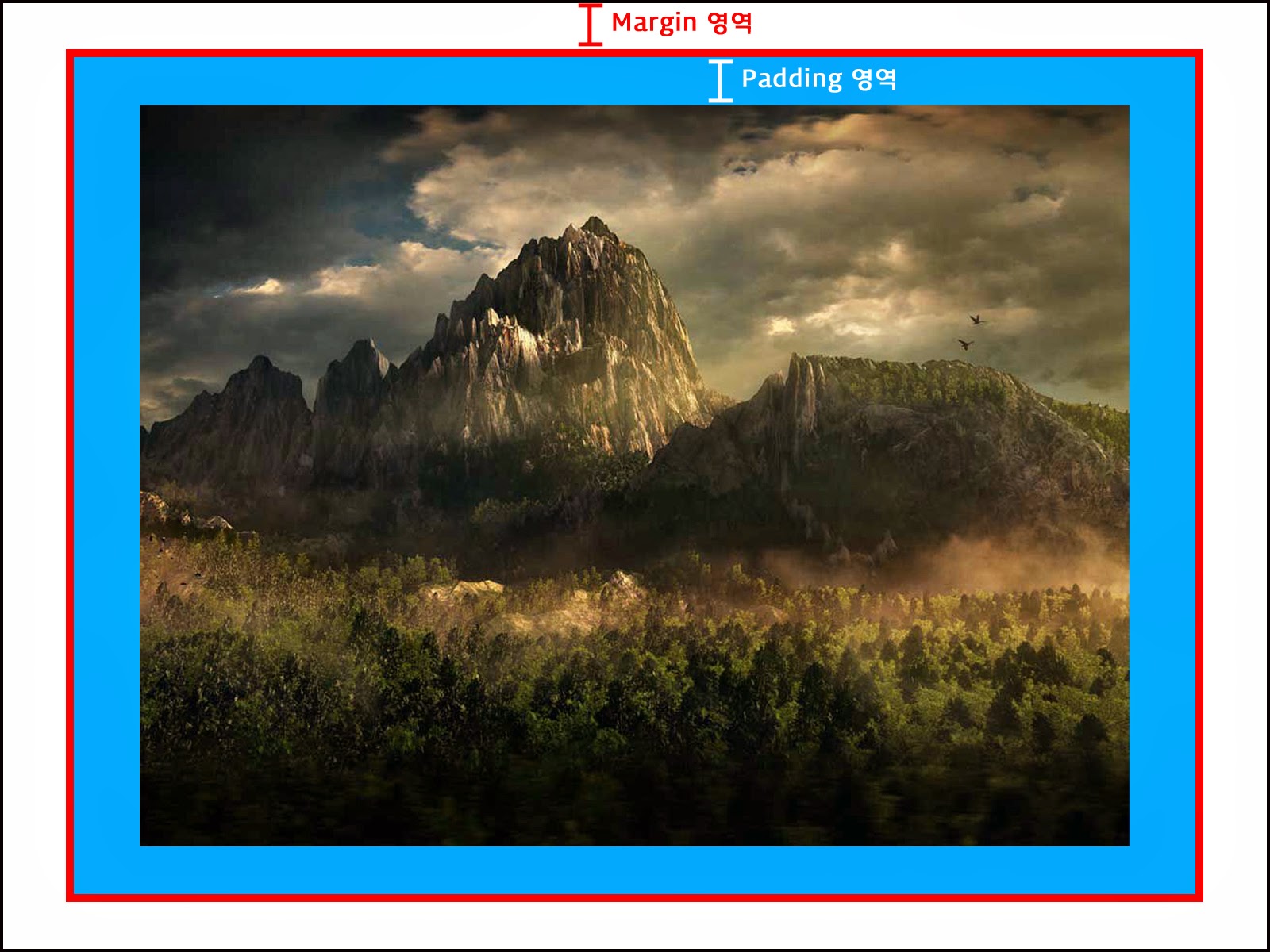
아래의 이미지를 보시면 조금더 쉽게 이해하실수 있을겁니다.
위의 이미지를 보시면 알수 있듯이 magin 영역은 이미지의 바깥쪽 여백을 줄때
사용합니다
padding 역시 위의 이미지를 보면 알수 있듯이
이미지 내부의 영역을 줄때 사용되죠
레이아웃 구성시 margin과 padding 사용하면서 많은 분들이 놓치시는 부분이 있습니다.
바로 전체 넓이와 전체 높이 인데요
margin과 padding 사용하게 되면 처음에 생각했던 넓이,높이에 margin과 padding 추가됩니다 그렇기 때문에 레이아웃 구성에 문제가 생길수 있습니다
전체 넓이와 높이의 공식은 아래와 같습니다
전체 너비 = width + 2 x (margin+border+padding)
전체 높이 = height + 2 x (margin+border+padding)
전체 높이와 넓이의 공식을 알았다면 레이아웃 구성시에 꼭 기억하고 margin과 padding
속성을 사용하셔야 겠죠^^


댓글 없음:
댓글 쓰기