그레이디언트(gradient) 속성은 css3에서 새롭게 추가된 기능중 하나 인데요
css3가 출시 되기 전에는 포토샵같은 포르그램에서 만들어져 이미지로 불러오는 경우가 많았습니다 하지만 이제는 css3의 그레이디언트(gradient)기능이 추가되면서 background속성에 값을 입력해 그레이디언트(gradient)를 줄수가 있게 되었는데요
지금부터 그레이디언트(gradient) 기능에 대해서 알아보도록 하겠습니다
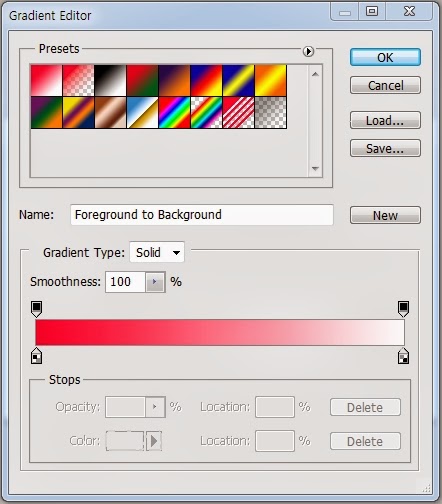
그레이디언트(gradient) 기능은 포토샵에서 흔히 그라데이션 이라고 하는 기능과 똑같다고 생각하시면 됩니다.
( 포토샵 Gradient Editor )
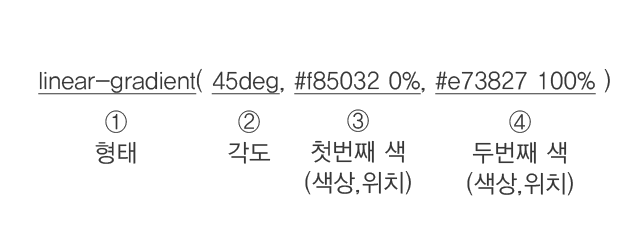
그레이디언트(gradient)기능은 background 속성안에 사용되는데요 간단한 예시로 보고 넘어가도록 하겠습니다
그레이디언트(gradient) 속성안에 값들이 의미하는 바는 무엇인가요?
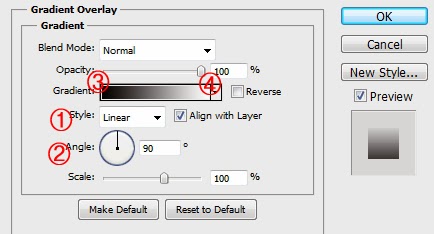
①은 그레이디언트의 형태입니다 포토샵으로 생각을 해보면 style 항목이라고 볼수 있습니다.
②은 그레이디언트의 각도입니다 그레이디언트이 방향을 절할때 사용됩니다
③은 그레이디언트의 첫번째 색입니다
④은 그레이디언트의 두번째 색입니다
아래의 이미지는 포토샵에 있는 gradient overlay기능입니다 이부분과 비교하면서 보시는게 이해하기가 더 쉽겠죠




댓글 없음:
댓글 쓰기