그레이디언트(gradident)기능을 사용하다보면 포토샵을 사용해 속성값을 하나하나씩 확인해서 속성값을 입력하는 번거러움이 있다는 것을 느낄때가 많습니다
그래서 오늘은 이러한 불편한점을 쉽게 해결할수 있는 방법에 대해서 알아보도록 하겠습니다
그레이디언트 기능을 쉽게 활용하기 위해서는
사이트를 활용해야 하는데요
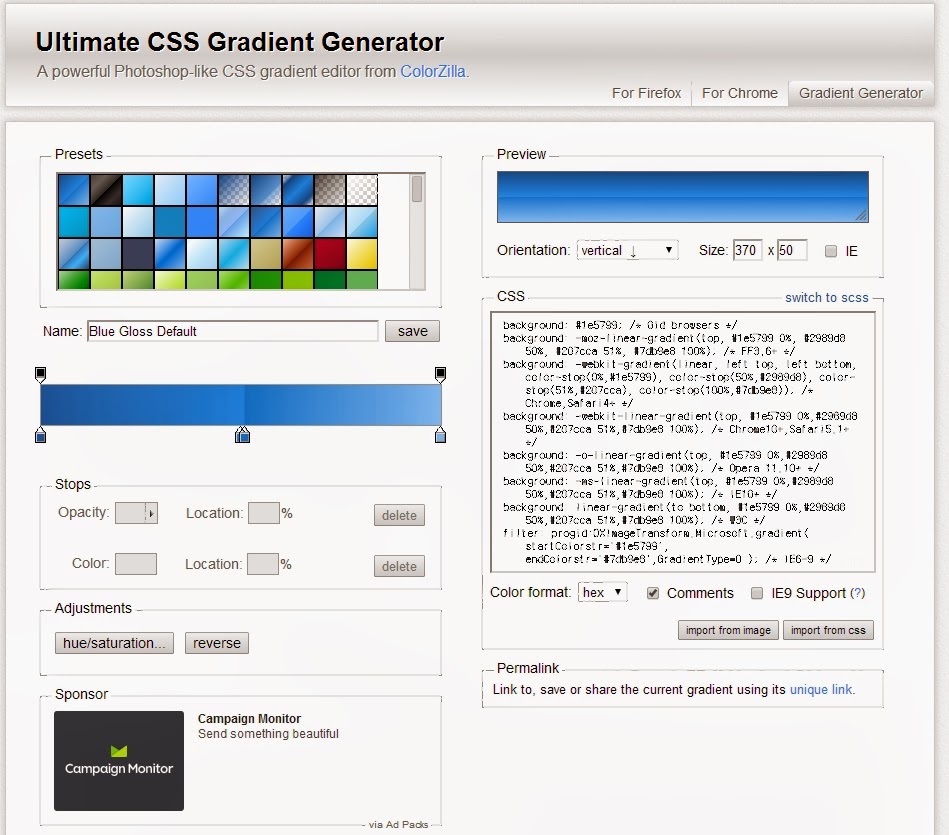
위의 사이트를 방문하게 되면 아래의 이미치와 같은 사이트가나올겁니다.
위의 사이트에서
그레디언트의 각도,색,위치를 수정하게 되면 우측의 css항목이
자동으로 수정된다는것을 알수 있습니다
수정이 모드 끝났다고 한다면 이제 css항목에 있는 소스를 복사해
붙여넣기만 하면 되는데요 좋은점은 브라우저별 호환성을 위한 밴더 프릭스도 같이 적용되어있기 때문에 빠르고 편하게 css작업을 할수 있습니다

댓글 없음:
댓글 쓰기