IR(Image Replace)기법은 텍스트를 이미지로 대처하는 방식인데요
홈페이지 제작시 이미지를 불러오기 위해서는 img태그를 활용하는 방식을 많이 활용했을겁니다 하지만 이제는 웹표준 접근성의 향상을 위해 img태그 대신에 IR(Image Replace)기법을 통해 텍스트에 이미지를 대체하는 방식을 활용하는데요
IR(Image Replace)기법은 텍스트 형태로 되어있는 태그의 background 속성을 통해 이미지를 불러오고 text-indent 속성을 통해 텍스트를 날려버리는 형태의 방식입니다
IR(Image Replace)기법은 좋은예로 네이버 사이트를 예로 들수가 있을것 같은데요
IR(Image Replace)기법은 텍스트 형태로 되어있는 태그의 background 속성을 통해 이미지를 불러오고 text-indent 속성을 통해 텍스트를 날려버리는 형태의 방식입니다
IR(Image Replace)기법은 좋은예로 네이버 사이트를 예로 들수가 있을것 같은데요
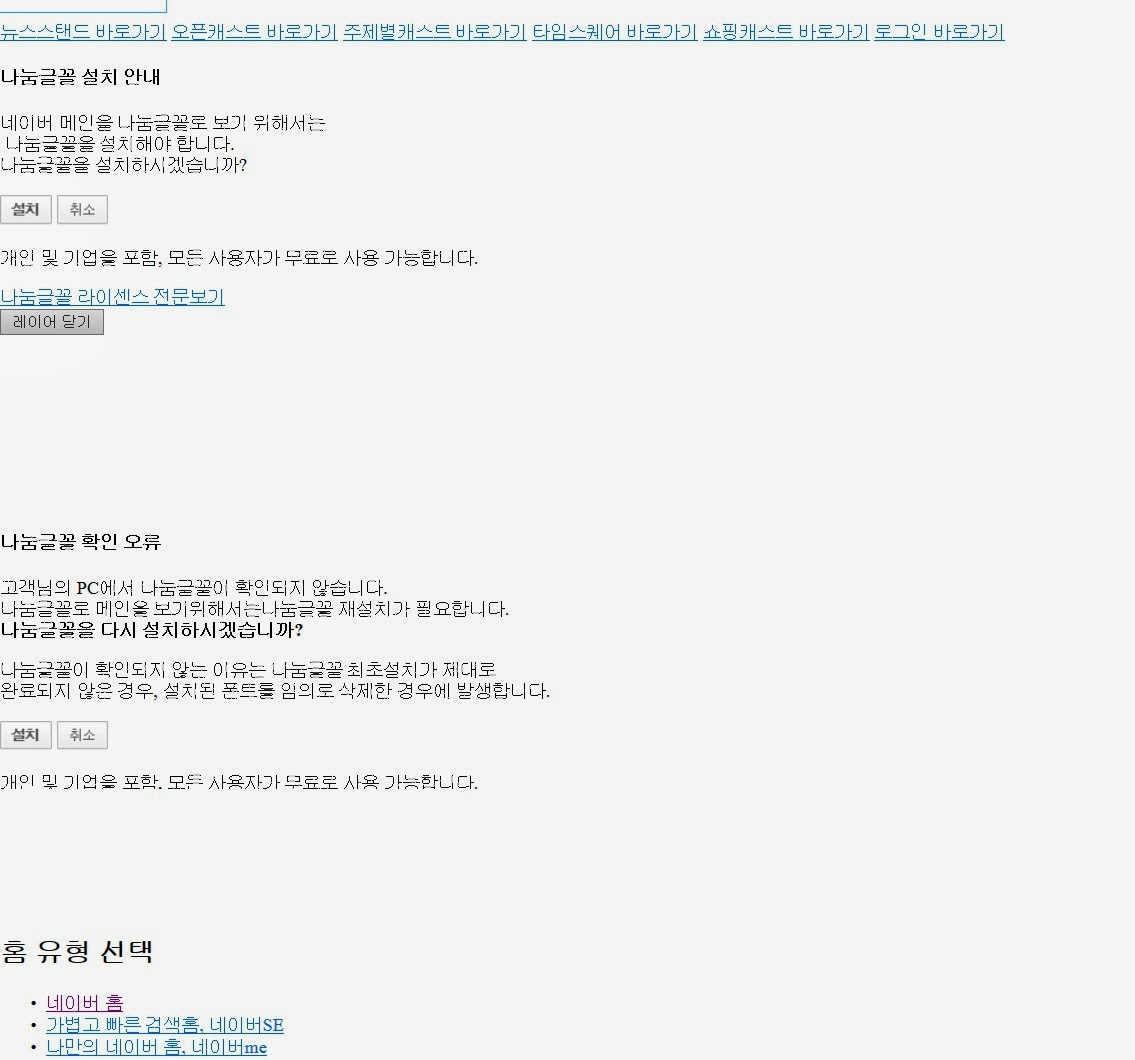
좌측의 사진은 스타일이 적용된 네이버 홈페이지 입니다 그렇다면 적용된 스타일을 제거 해보도록 하겠습니다 적용된 스타일을 제거하게 되면 우측과 같은 텍스트형태로 되어있는 창이 나타납니다
이부분에서 알수있는것은 이미지를 불러올때는 IR(Image Replace)기법을 활용했다는 점인데요
이처럼 IR(Image Replace)기법은 많은 홈페이지에서 사용되고 있는 기법입니다
또한 많은 홈페이지들이 웹표준 접근성 향샹을 위해 리뉴얼을 하고 있는 홈페에지 또한 많이 있는데요 홈페이제작에 있어서 IR(Image Replace)기법은 필수라고 할수있겠죠.


댓글 없음:
댓글 쓰기