최근 홈페이지를 제작하다보면 익숙하지 않은 크기 단위들이 나오는것을 많이 보셨을겁니다 그중에서도 폰트 크기를 지정할때 em이라는 단어가 익숙하지가 않았는데요
em 이라는 단위를 html5를 공부하면서 접하게 된거라 저에게는 낯선 느낌이 들더군요
그래서 이것저것 공부를 하다가 em의 사이즈를 계산 해주는 사이트를 발견하게 됬습니다
px과 같은 크기단위에 익숙하신 분들에게 유용한 사이트가 되지 않을가 싶은데요
한번 활용법에 대해서 알아보도록 하겠습니다
보통 폰트의 크기를 지정할때 px 를 많이 사용할겁니다 하지만 현재 트렌드는 em 이기 때문에 폰트 크기를 지정할때도 em 이라는 단위를 사용해주는게 좋죠
보통 1em은 몇 16px이라는것은 많은 분들이 알고 있을겁니다
그렇다면 1.4em은 몇 px일까요?
이부분을 쉽고 빠르게 알려주는게 바로
라는 사이트 입니다
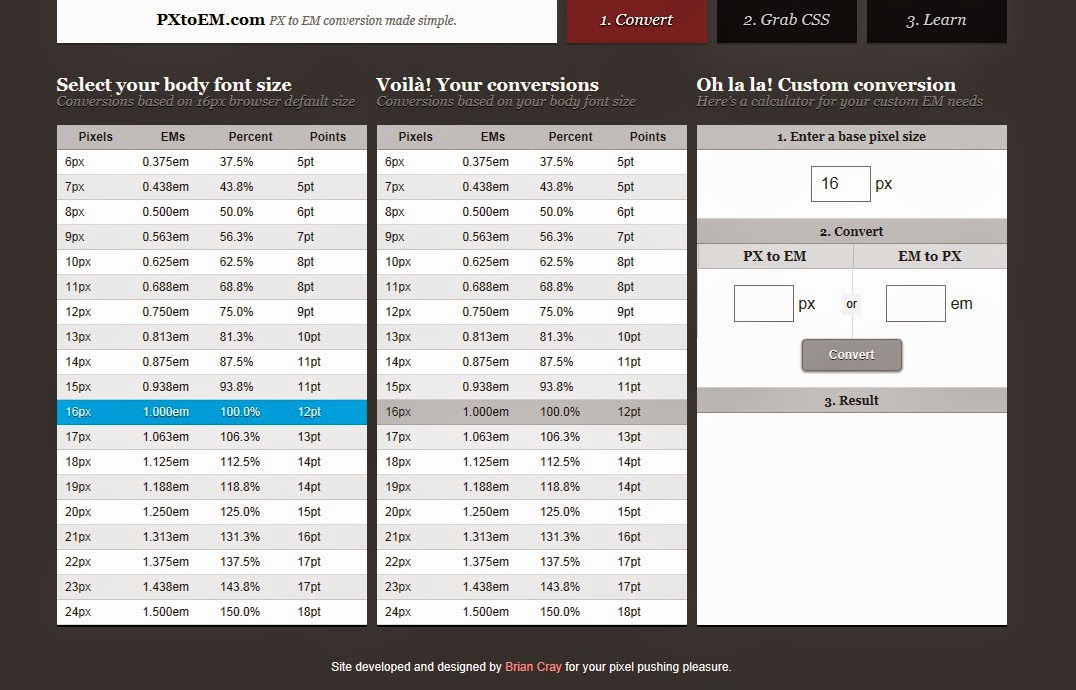
위의 링크를 접속해보시면 아래와 같은 홈페이가 나오는데요
간단하게 원하시는 px단위를 입력해주시고 convert를 눌러주시면
em값이 계산되서 나옵니다.
반대로 em칸에 원하시는 값을 입력하게 되면 px값이 계산되서 나오게 되죠
이처럼 크기를 지정하는 단위인 px,em을 쉽게 계산할수 있는데요
잘만 활용하면 시간 단축도 되고 유용하게 사용할수 있을것 같네요

댓글 없음:
댓글 쓰기